ワードプレスのテーマ変更したいけどどうすればいいのだろう?
こんな悩みを解消します。
ワードプレスのテーマは、誰でも簡単に理想のデザインにする機能です。
テーマは変更することもできますが、リスクがあります。
そのブログを運営した時間が長ければ長いほどリスクは高いです。逆に最初の状態で、まだ何もしてない方はノーリスクです。
✔︎本記事の内容
・ワードプレスのテーマの変更の仕方
おゆめはこのブログの運営者です。2019年12月より「ゆめがぁる」を運営しています。ブログ・Twitter・Instagram・YouTubeなどで旅や同棲カップルの日常を発信しています。
ワードプレス変更時の注意点
ワードプレスのテーマを変更するときに、これらのことが起こります。
- アクセス解析のツールが途絶える
- CSSカスタマイズ無効になる
- ウィジェットがリセットされる
- ヘッダー・サイドバーがリセットされる
- アイキャッチ画像のリサイズが必要になることも
- プラグインによる不具合発生
実際に私も先日、ワードプレスのテーマを変更してこれらのことが起こりました。
ワードプレステーマ変更時に実際に私に起きた事
- アクセス解析のツールが途絶える
- アドセンスの広告がなくなる
- CSSカスタマイズが無効になる
- ウィジェットがリセットされる
- ヘッダー・サイドバーがリセットされる
ちなみに、その時の問題が解決した後のツイートです。
もっと泣いてもいいですか?
— ゆめがぁる@毎日更新36日突破 (@r2_bp) February 4, 2020
そんなアドセンス問題解決して
広告を貼れたら今日の収益3桁👏👏
こんな日が続くようにこれからも毎日投稿頑張ります🤜🤛さぁ明日も頑張りましょう
楽しくなってきましたね🤩#ブログ初心者#初心者ブロガー#ブロガーさんと繋がりたい#ブログ仲間募集中#ブログ書け https://t.co/ND7iQbzwdK
ワードプレスのテーマに変更してしばらく経った頃から、アドセンスの広告が消えました。(新テーマに貼っていないのだもの、アドセンス広告はなくなります。)
アドセンスの広告を貼らなくてはいけないなど知らず、1ヶ月間広告の貼っていないブログの収益がゼロで悩んでいました。笑
その後、優しきフォロワーさんに助けてもらい、問題は解決しました。
ワードプレスのテーマを変更する際はこんなおバカな事にならないように、みなさんも気をつけましょう。
ワードプレス変更時にやるべきこと
- バックアップをする
- テーマを変更
- 変更後の確認
ワードプレスのテーマ変更する時こんなの何もやってなかったな。
しっかりと手順通りにやれば、ワードプレスのテーマ変更時のリスクも回避することができます。
ワードプレスのテーマ変更前にバックアップをする
ワードプレスのテーマを変更時は必ずバックアップをしましょう。
バックアップをする事により、万が一テーマの変更している際に、ワードプレスにログインできなかった際に、元に戻すのに役に立ちます。
バックアップは、Back W Pupというプラグインか、サーバーでもすることができます。
ワードプレスのテーマ変更前にやっておくといいこと
- アドセンスのコードコピー(確認)
- アナリティクス のコードコピー(確認)
- 追加CSSの確認
テーマを変更
ワードプレスのテーマの変更方法です。
テーマをインストール
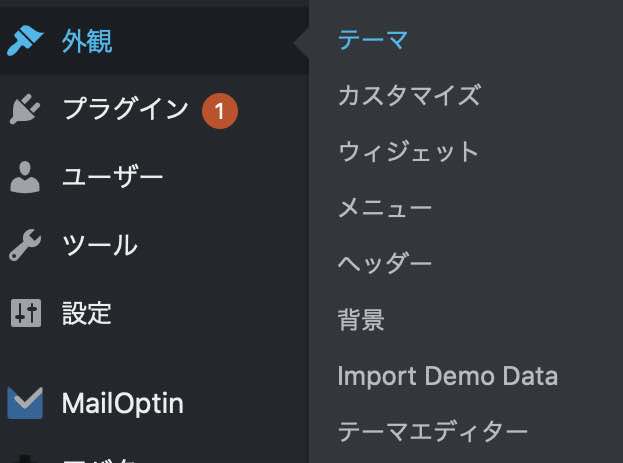
テーマをインストールします。
「外観→テーマ」を選び、インストールします。
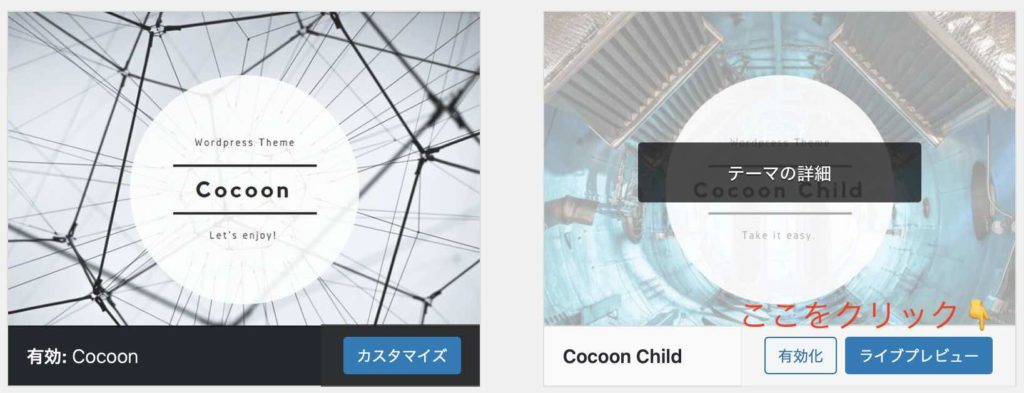
テーマをライブビューで編集する

ライブビューで編集します!
- テーマ変更後のデザインの確認
- ブログのタイトルやヘッダー画像の設定
- メニューやウジェット、フッターなどの設定
- CSSコードの追加(元々あったやつを記載)
ライブビューで最低これらを編集します。
ライブビューでやる理由
テーマを有効にしてしまうと、公開されてしま為です。ある程度やってから公開した方がトラブルは起きにくいです。
いきなり有効にしてしまって、デザインが嫌だった時など、戻すのも大変だからです。
テーマを有効にする
以上のことができたら、テーマを公開してください。
これで、ワードプレスのテーマは変完了です。
変更後の確認
ワードプレスのテーマの変更ができたら、確認をしましょう。
アドセンス広告の確認
ワードプレスんじょテーマ変更後自分のブログをスマホとパソコンで確認しましょう。しっかりと、広告がついていたら大丈夫です。ついていなかった場合は、再度広告を貼りましょう。
広告の貼り方は各テーマによって異なります。
「テーマ名+アドセンス広告貼り方」で調べてみましょう。
ワードプレスのテーマ変更後の私
ワードプレステーマ変更後はパソコンでもスマホにも広告が貼られていました。しばらくして、気がついたらパソコンの方だけ消えていました。1,2週間後にもう一度確認するこるとをお勧めします。
アナリティクスの確認
ワードプレスのテーマ変更後、アナリティクス のサイトで計測されているか確認してみましょう。計測されていなかったら再度貼りましょう。
貼り方は各テーマによって異なります。
「テーマ名+アナリティクス 」で調べてみましょう。
既存のCSSの確認
ワードプレスのテーマ変更後、今まで使っていたCSSを確認してみましょう。しっかりと反映されているかみましょう。
できていなかった場合、再度追加でCSSを加えていきます。
プラグインの確認
ワードプレスのテーマ変更後のプラグインを確認しましょう。
テーマごとで相性も変わってきます。
また、テーマによっては不要なプラグインもありますので、その辺りもチェックしましょう。
不要なものは消しましょう。
アイキャッチ画像の確認
ワードプレスのテーマ変更後は、アイキャッチ画像も確認しましょう。テーマごとに、アイキャッチ画像の大きさが変わります。
変わっていた場合は、リサイズしていきましょう。
まとめ|ワードプレスのテーマ変更要注意|実際に起きた悲劇
最後にもう一度まとめておきます。
ワードプレスのテーマ変更時に起きうるリスク
- アクセス解析のツールが途絶える
- CSSカスタマイズ無効になる
- ウィジェットがリセットされる
- ヘッダー・サイドバーがリセットされる
- アイキャッチ画像のリサイズが必要になることも
- プラグインによる不具合発生
ワードプレスのテーマ変更の仕方
- バックアップをする
- テーマを変更
- 変更後の確認
私のように、1ヶ月近くアドセンスの広告がないなどの問題がおpこらないことを願っています。